- AKChoice Virtual Learning
- Student Handbook
- System Requirements
Online Student Information
Page Navigation
System Requirements
-
System and Browser Requirements - FAQs
https://community.canvaslms.com/docs/DOC-1284
Computer Specifications
Screen Size
Canvas is best viewed at a minimum of 800x600, which is the average size of a notebook computer. If you want to view Canvas on a device with a smaller screen, we recommend using the Canvas mobile app.
Operating Systems
- Windows 7 and newer
- Mac OSX 10.6 and newer
- Linux - chromeOS
Mobile Operating System Native App Support
- iOS 7 and newer
- Android 4.2 and newer
Computer Speed and Processor
- Use a computer 5 years old or newer when possible
- 1GB of RAM
- 2GHz processor
Internet Speed
- Along with compatibility and web standards, Canvas has been carefully crafted to accommodate low bandwidth environments.
- Minimum of 512kbps
Screen Readers
- Macintosh: VoiceOver (latest version for Safari)
- PC: JAWS (latest version for Internet Explorer)
- PC: NVDA (latest version for Firefox)
- There is no screen reader support for Canvas in Chrome
Supported Browsers
Canvas supports the last two versions of every browser release. We highly recommend updating to the newest version of whatever browser you are using as well as the most up-to-date Flash plug-in.
As of June 25, 2016, we support the following versions of Flash and popular web browsers:
- Internet Explorer 11 and Edge
- Chrome 50 and 51
- Safari 8 and 9
- Firefox 46 and 47 (Extended Releases are not supported)
- Flash 20 and 21 (used for recording or viewing audio/video and uploading files)
- Respondus Lockdown Browser (supporting the latest system requirements)
Some supported browsers may still produce a banner stating Your browser does not meet the minimum requirements for Canvas. If you have upgraded your browser but you are still seeing the warning banner, try logging out of Canvas and deleting your browser cookies. Learn how to clear your cache on a Mac or a PC.
Required Components
Flash is required in several places in Canvas: media recording/streaming and viewing as well as uploading files to a course or an assignment. Other than these features, Flash is not required to use most areas of Canvas. Please note that some browsers may no longer support Flash.
The Java plug-in is required for screen sharing in Conferences. Please note that some browsers do not support Java. Otherwise, there are no other browser plug-ins used by Canvas.
JavaScript must be enabled to run Canvas.
Update Your Desktop Browser
There are a couple of different ways to update your desktop browser.
1. Every time you open your browser, it will check to make sure it is using the most current version. If it is not updated, your browser will prompt you with a notification and walk you through the update process.
2. Download the latest version of your desktop browser directly. To visit your browser's download page, click the name of your browser below:
Browser Privacy Settings
Some browsers may occasionally make modifications to privacy settings to protect users from possible unsecured content. Unsecured content is identified with the prefix http:// in the URL and can create mixed content in your Canvas Page. Secured content is identified with the https:// prefix in the URL. Please note that if you embed Canvas lessons inside your course, you can prevent browser issues with mixed content using secured Canvas Guides URLs.
We recommend following any browser security policies established by your institution, especially if you are using Canvas on a computer provided by your institution. You may want to use Canvas in an alternative browser instead.
If you are using a browser that is affected, please be aware of possible restrictions. The following are known issues in specific browsers that may block or create mixed content within Canvas.
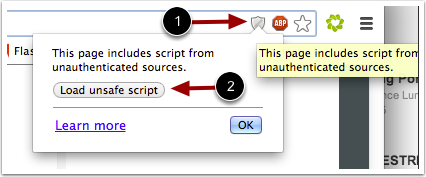
Chrome Security
Google Chrome verifies that the website content you view is transmitted securely. If you visit a page in your Canvas course that is linked to insecure content, Chrome will display a shield icon [1] in the browser address bar.
You can choose to override the security restriction and display the content anyway by clicking the shield icon and then clicking the Load unsafe script button [2].
Chrome Media Permissions
Chrome has its own media permission within the browser. To use your computer camera and microphone within any Canvas feature, you will have to approve two permissions:
- Allow access to Canvas via the Adobe Flash Player Settings [1]. This prompt appears in the center of the video and audio pop-up windows, or the center of the browser if you are accessing Conversations.
- Allow access to Canvas via Chrome's media permission settings [2]. This prompt appears just below the address bar. Click the Allow button.
Firefox Security
Firefoxverifies that the website content you view is transmitted securely. If you visit a page in your Canvas course that is linked to insecure content, Firefox will display a lock with a warning icon in the browser address bar [1].
You can choose to override the security restriction and display the content anyway by clicking the lock with a warning icon, clicking the arrow to expand your options [2], and selecting the Disable protection for now button [3].
Canvas on Mobile Devices
The Canvas interface was optimized for desktop displays, so using small form factors such as phones may not be a pleasant experience in using Canvas. Canvas is not officially supported on mobile browsers. We recommend using Canvas mobile applications for an improved user experience. At this time, Canvas apps are only available in English.
Since Canvas uses small elements of Flash, not all Canvas features may be supported on mobile devices, especially on iOS.
Mobile Browsers
Visit the Apple store or the Play store to download mobile browsers. The following major browsers are compatible with mobile devices but Canvas features may not be supported:
iOS
- Safari (default browser that opens from Canvas)
- Chrome
- Photon Flash Player (supports Flash)
Android
- Internet
- Firefox
- Chrome
Note: Android default browser varies per mobile device.